Escribimos este post por votación popular…
Hay varias personas que nos han contactado recientemente para que les contáramos cómo podían incorporar información de nuestra API en CartoDB. Antes de seguir, simplemente decir que CartoDB es una aplicación creada por la empresa Vizzuality, que permite visualizar con bastante facilidad datos en un mapa.
Pues aquí van algunos detalles sobre cómo hacerlo (si en lugar de leer, o además de leer, preferís ver un vídeo explicativo, aquí tenéis más o menos lo mismo. Comenzamos pidiéndole a nuestra API que nos enseñe un listado de los distritos de Madrid (obviamente, lo que os contamos aquí vale también para barrios, secciones censales, locales comerciales y prácticamente cualquiera de los elementos que os ofrecemos en nuestra API).
La llamada que tenemos que hacer tiene la siguiente pinta:
http://datos.localidata.com/recurso/territorio/Provincia/Madrid/Municipio/madrid/Distrito?_sort=label&_page=0&_pageSize=25&api_key=<TU API KEY>
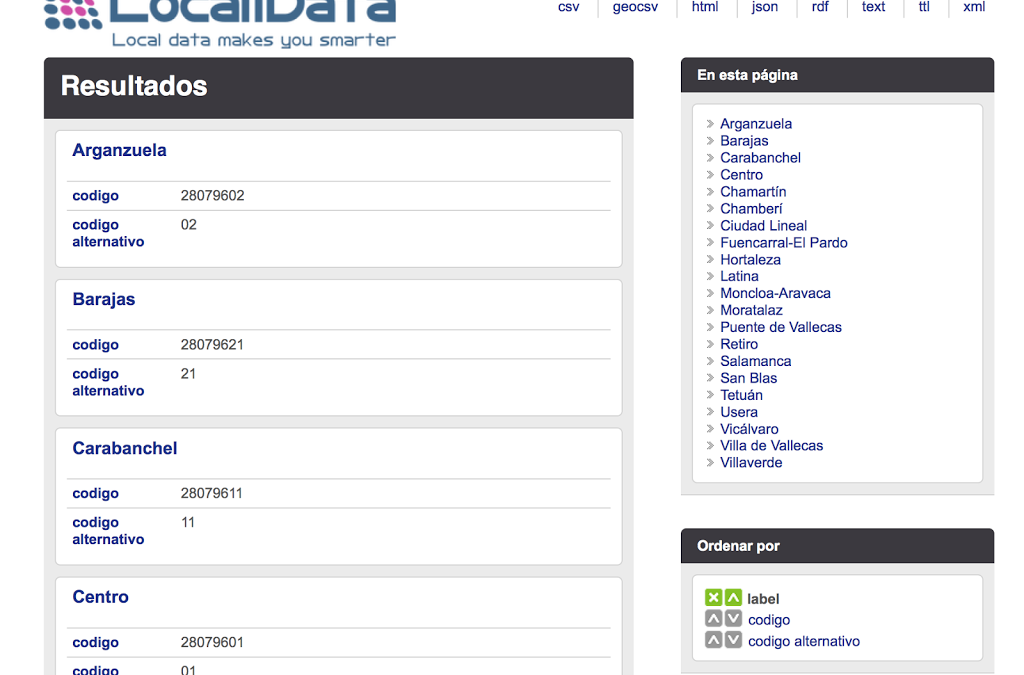
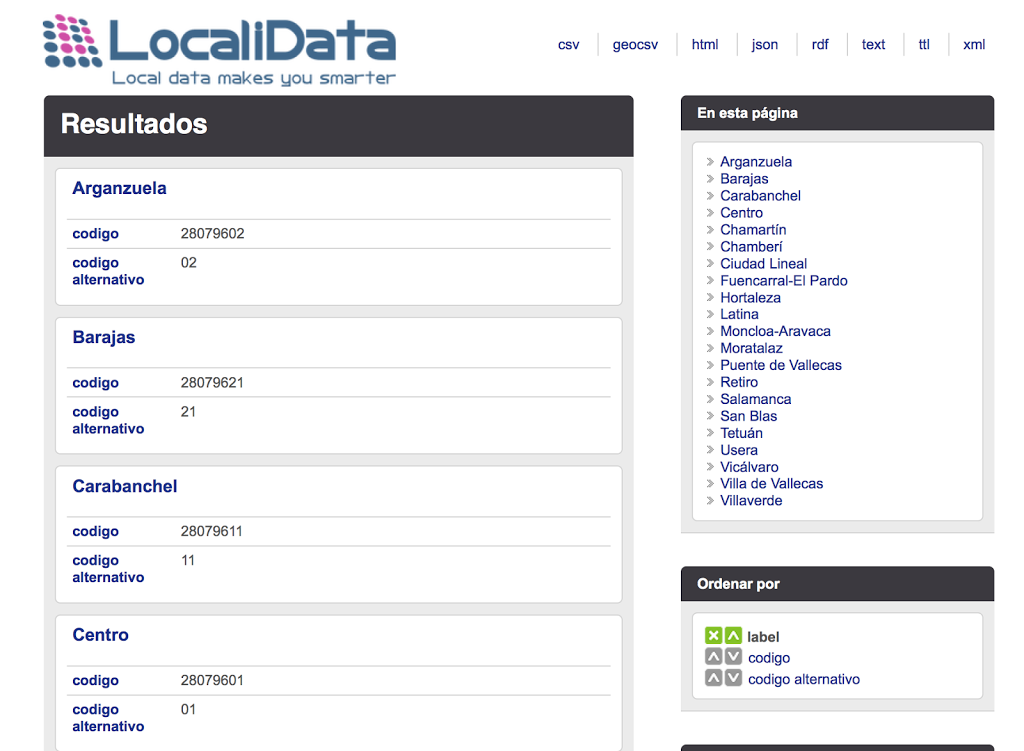
Daos cuenta de que hemos establecido el tamaño de la página en 25 registros (más que suficiente, porque en Madrid hay 21 distritos). Lo que obtenemos es algo parecido a lo que mostramos en la siguiente figura:
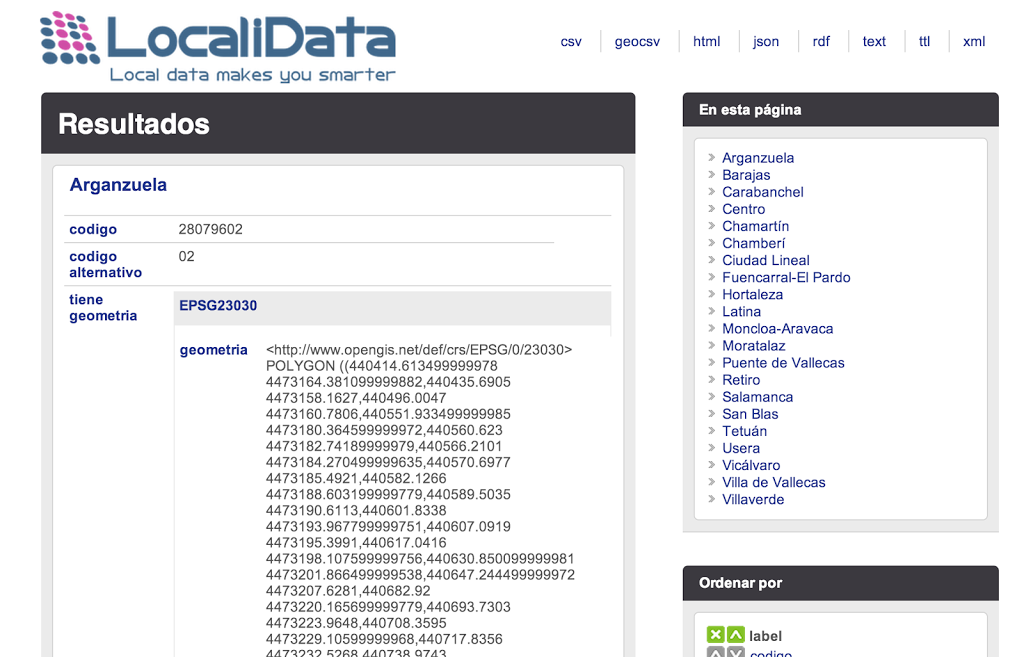
Esta es la visualización básica de estos datos en HTML, pero aún no contiene ninguna coordenada geográfica, lo que va a hacer bastante complicado que visualicemos nuestros datos en ningún mapa… Para conseguir obtener los distritos con sus coordenadas tendremos que seleccionar la vista de coordenadas, añadiendo a la URL anterior lo siguiente: _view=coordenadas, con lo que obtendremos lo siguiente:
Es decir, ahora también tenemos un atributo con la geometría de cada uno de los distritos (de hecho, nuestra API para Madrid ofrece dos geometrías, una en el sistema de coordenadas
EPSG23030 – UTM 30N – y otra en el sistema de coordenadas
EPSG4326 – WGS84 -). Para los que no se quieran meter con todo este detalle, nos basta con saber que la segunda es la que podemos utilizar cuando hablamos de latitudes y longitudes, que es lo que estamos acostumbrados a utilizar con nuestro GPS.
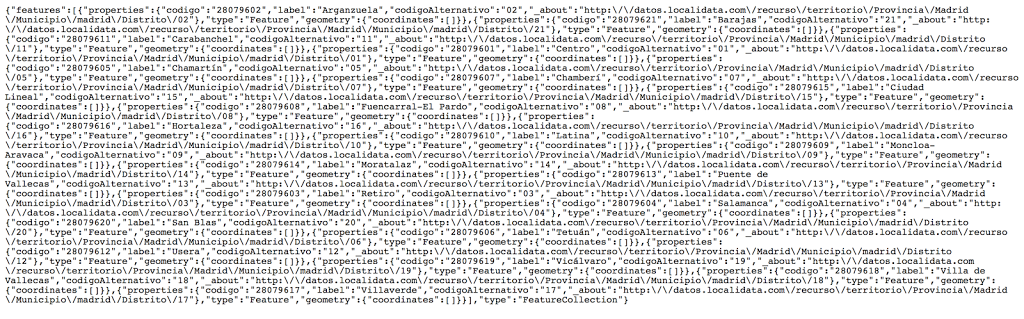
Sin embargo, todavía no podemos importar los datos en CartoDB, porque lo que estamos mostrando no es más que los datos en HTML. Lo que realmente nos interesa es que se puedan mostrar en un formato que sea aceptado por CartoDB, así que vamos a hacer click en el enlace que tenemos al formato geojson (en la lista de enlaces que están arriba a la derecha). Con esto no hacemos otra cosa que mostrar la información en
GeoJSON, que es uno de los formatos para representar datos geográficos que le encantan a CartoDB. Nos saldrá algo así:
Ahora podemos hacer dos cosas:
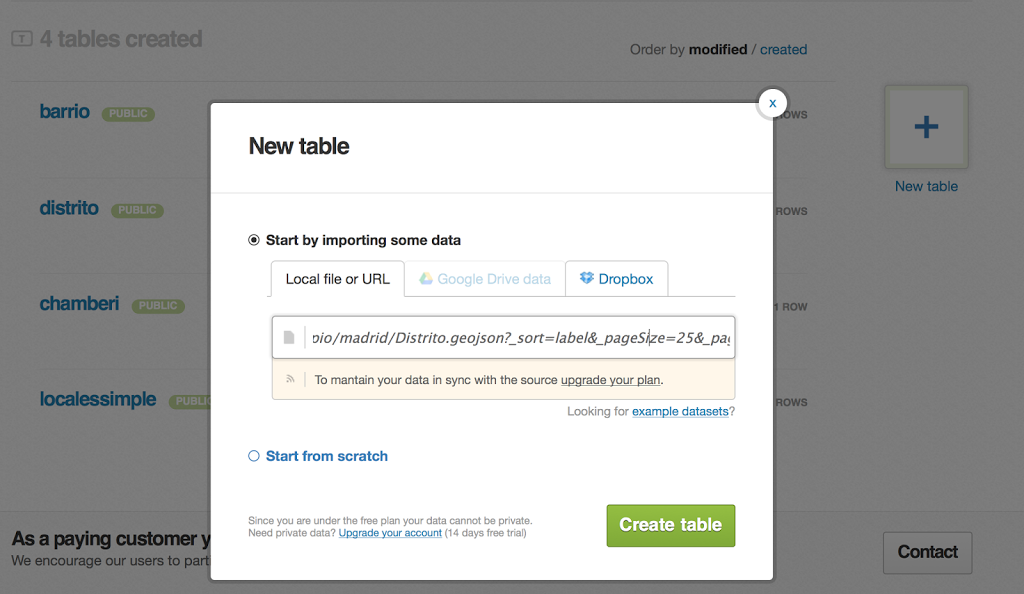
Así que ya estamos preparados para entrar en CartoDB e importar la información de nuestros distritos. Para ello, entramos en CartoDB con nuestro usuario (en mi caso, por ejemplo,
http://ocorcho.cartodb.com), le decimos que queremos crear una nueva tabla, le especificamos o bien el fichero que hemos guardado o bien la URL anterior, como se muestra en la siguiente imagen…
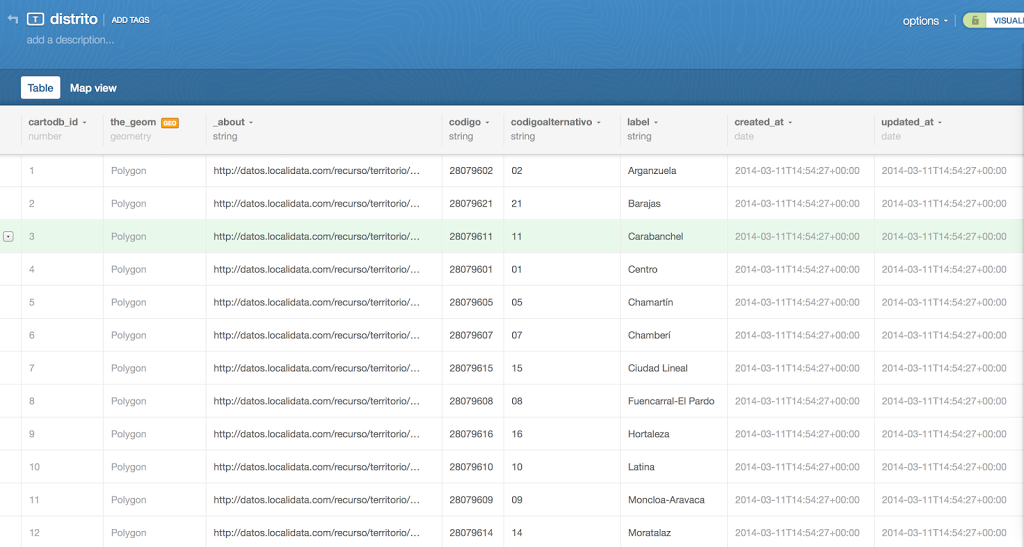
Y en unos segundos aparecerá la tabla de los 21 distritos de Madrid con sus coordenadas en la columna the_geom (la utilizada por defecto por CartoDB para expresar información de coordenadas geográficas) y toda la información adicional que tenía la vista que hemos seleccionado en nuestra API como se muestra a continuación.
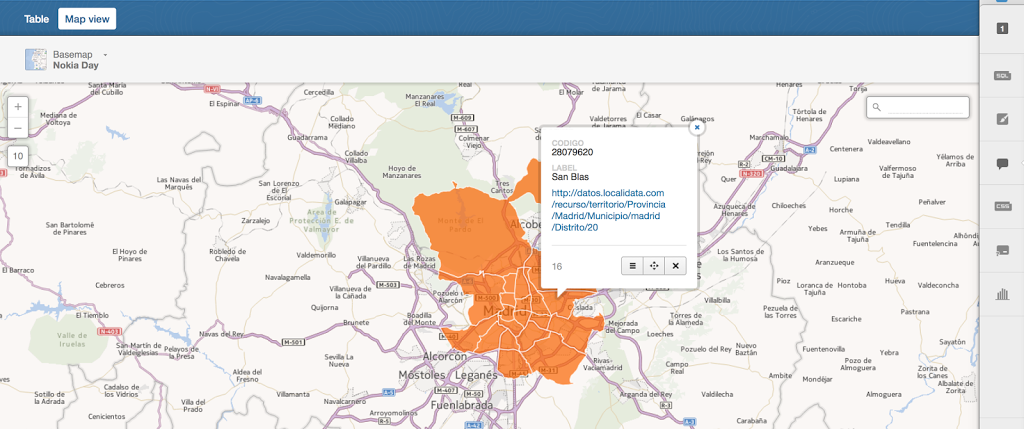
A partir de este momento, ya se puede trabajar en CartoDB configurando las visualizaciones, para por ejemplo conseguir la que mostramos a continuación (seleccionando Map view, y seleccionando las columnas código, _about y label para que se visualicen cuando se pinche en cualquier polígono).
En un próximo post os contaremos algunas cosas más que se pueden hacer con estos datos en CartoDB, y con algunos más que podemos obtener de nuestra API. Stay tuned
Aquí, de nuevo, un enlace al vídeo que tiene más o menos los mismos contenidos que este blog post, por si os apetece verlo en un par de minutos:








Comentarios recientes